Mau tahu cara cek website wordpress atau bukan? Simak artikel ini untuk tahu langkah-langkahnya dengan mudah dan jelas.
Saat kalian mengunjungi sebuah website, diantara kalian pastinya ada yang kepo atau pengen tahu , website tersebut menggunakan cms dan server apa.
Apakah blog atau website tersebut menggunakan cms WordPress atau cms lain ? Apalagi jika pekerjaan kalian sebagai programmer atau developer web, kalian pasti perlu mengetahuinya.
Seperti yang kita ketahui , berdasarkan statistik dari WordPress.org , kurang lebih 34% situs web diseluruh dunia, menggunakan cms wordpress , dari mulai untuk aktivitas hoby , personal blog , sampai perusahaan media berita terbesar.
Serta kemungkinan kedepannya akan mulai meningkat jumlahnya , seiring update perkembangan teknologi ,yang digunakan WordPress, sebagai salah satu cms yang paling populer.
Namun selain wordpress, pastinya masih banyak alternatif cms lain , yang tidak kalah juga populer dengan WordPress ,seperti joomla, drupal , dan lain sebagainya.
Nah, bagi kalian yang ingin tahu, website tersebut menggunakan cms WordPress atau tidak.
Simak selengkapnya langkah-langkah berikut:
Cara Menetahui Website yang Menggunakan WordPress atau Bukan
1. Mengetahui lewat Page Source atau Sumber Halaman

Cara yang pertama, kalian bisa mengunjungi situs web apapun , yang ingin kalian periksa. Sebagai contoh, disini saya mencoba mengunjungi situs web techcrunch , apakah situs web tersebut menggunakaan wordpress atau tidak.
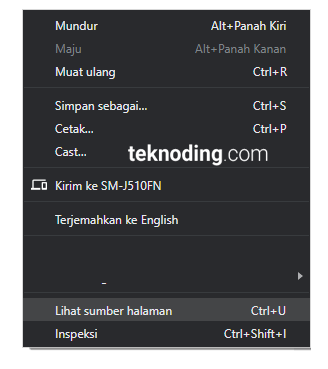
Lalu jika kalian menggunakan browser chrome ,kalian tinggal klik kanan lalu pilih Lihat Sumber halaman , atau jika kalian menggunakan bahasa inggris pilih View Page Source , atau kalian langsung saja tekan kombinasi tombol CTRL + U.
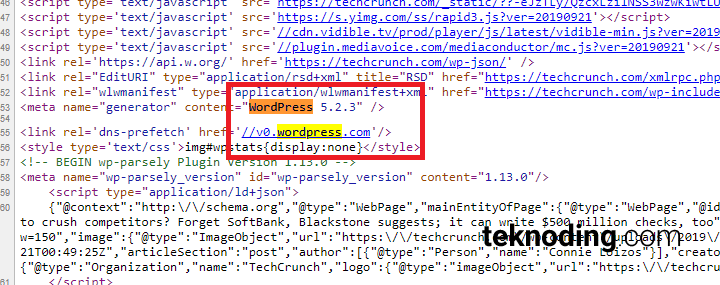
Selanjutnya kalian tekan tombol CTRL+ F ,lalu ketikan kata kunci “wordpress”.

Seperti yang kalian perhatikan pada gambar di atas , yang menandai bahwa , website techcrunch saat ini menggunakan cms wordpress.
2. Mengunjungi lewat file License.txt
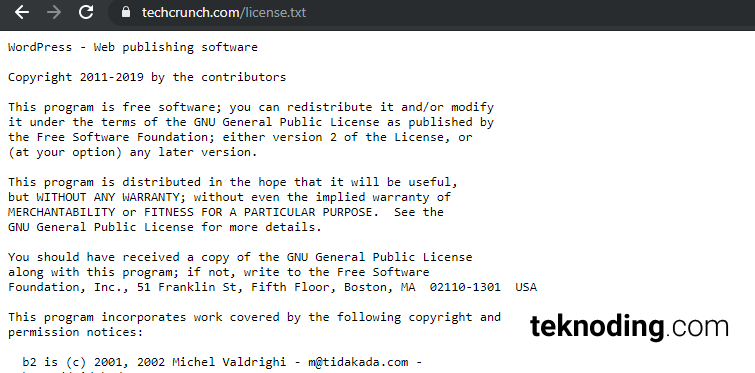
Cara yang kedua , kita disini bisa mengecek penggunaan cms wordpress pada suatu website ,dengan mengunjungi file license.txt. Sebagai contoh, disini saya kunjungi lagi situs web techcrunch. Untuk mengeceknya kalian bisa kunjungi link https://techcrunch.com/license.txt. Selanjutnya tampilanya akan seperti pada gambar di bawah:

Jadi kalian cukup tambahkan akhiran url slash /license.txt.
3. Melihat Tulisan Proudly powered by WordPress
Cara yang ketiga , kalian bisa lihat pada bagian footer bawah , jika terdapat tulisan “Proudly powered by WordPress”, sudah pasti website tersebut menggunakan cms wordpress.
4. Mengunjungi halaman url WP-Admin atau WP-Login
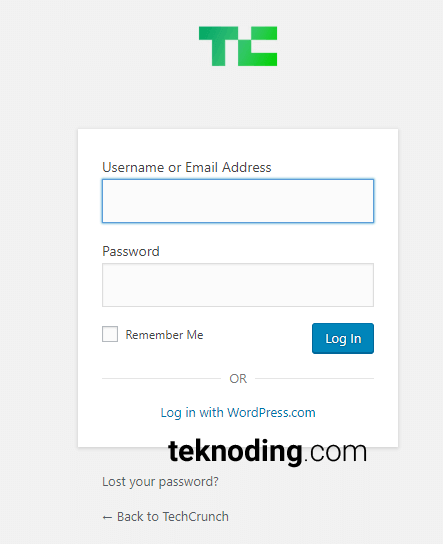
Cara yang keempat , kalian bisa kunjungi url wp admin atau wp login. Sebagai contoh , kalian bisa kunjungi website techcrunch, yang linknya untuk wp admin atau wp login disini.

Namun tidak semua website yang menggunakan wordpress , dapat dicek dengan cara ini. Terkadang admin atau pemilik web , menyembunyikan atau mengganti url admin login.
5. Mengenali lewat Tools Online
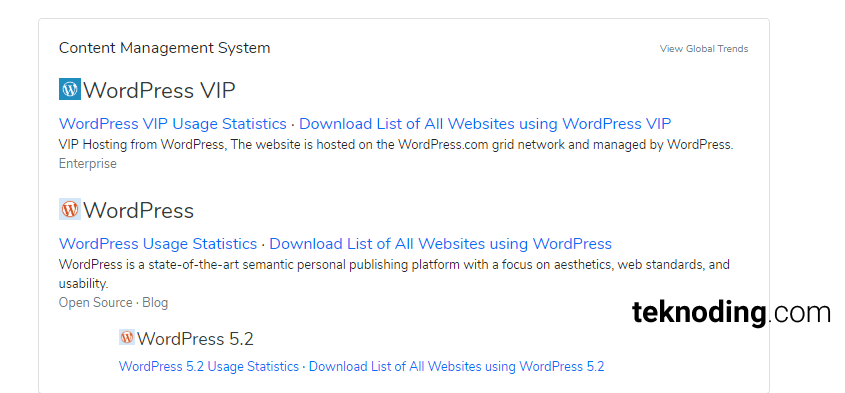
Cara yang kelima , kalian bisa mengunjungi website yang menyediakan tools online ,yang fungsinya untuk mengidentifikasi teknologi apa, yang dibangun pada sebuah website. Salah satu yang terpopuler yaitu situs web Builtwith.com.
Kalian bisa ketikan alamat url website, yang ingin kalian cek. Lalu jika kalian ingin melihat cms yang digunakan, kalian bisa scroll ke bawah, lalu perhatikan pada bagian Content Management System.

Selain itu juga ,disini kalian bisa melihat web server apa yang digunakan, serta teknologi lainnya yang bisa kalian coba lihat sendiri.
6. Menggunakan Extension Chrome
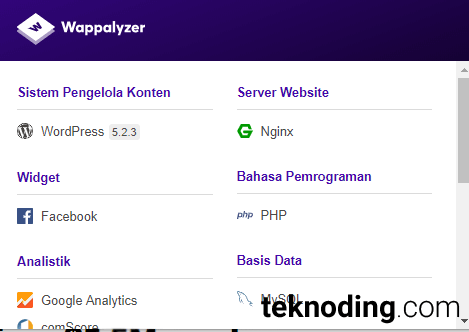
Cara yang keenam , kalian bisa menggunakan extension browser chrome ,yang bernama Wappalyzer. Langsung saja kalian download disini. Jika kalian menggunakan browser chrome, kalian bisa pilih Wappalyzer for Chrome.
Sama seperti builtwith.com, bedanya ini dalam bentuk extension browser ,yang dimana fungsi wappalyzer digunakan juga , untuk mengidentifikasi teknologi dibalik website.
Setelah terinstall dengan baik, kalian bisa kunjungi website apapun, lalu pada bagian pojok kanan atas ,secara otomatis akan mendeteksi teknologi website yang sedang digunakan.

Selain cms , wappalyzer juga dapat mendeteksi server, bahasa pemrograman ,widget, basis data, dan lain sebagainya , yang digunakan pada website tersebut.
Selain itu , setelah kalian mengetahui website tersebut menggunakan cms WordPress. Selanjutnya kalian juga bisa mengetahui themes wordpress, yang digunakan pada website tersebut.
Demikian artikel tentang cara mengetahui website yang menggunakan wordpress. Semoga bisa membantu kalian.






Bagus website nya
website nya menarik min, saya belajar banyak hal disini terkait website wordpress. Terimakasih min sudah berbagi ilmu melalui artikel ini.
wordingnya keren, saya jadi paham wordpress